Website Design Hack for Mobile Devices
As a website designer you know that an important part of the user experience is page loading times. It doesn’t make a difference what type of website you are, or which bells and whistles you’ve added to the page. All your visitors care about is speed. Additionally, if a page loads slowly, it’s going to play a big role in SEO rankings. Not to mention that if the page loads slower, your visitor will go elsewhere. So what’s weighing your web page down and making it slow to load?
KISSmetrics has a great post entitled, “15 Hazards That Will Cripple Your E-Commerce Site’s Load Time.” The author, Alesia Krush, writes, “According to the already-quoted research by Radware, roughly 45% of top 100 e-commerce sites on the web don’t bother to compress their images.” This holds true to any website today that is telling their story through images, especially news websites and blogs. Well, it’s those image sizes that are weighing your web page down. The image sizes are just way too heavy! Yes, you can argue that if you’re using a high-bandwidth connection and you have plenty of disk and RAM space, then page weight is not really an issue. What about smartphones and tablets? This is where it becomes a big issue since the exact opposite is true.
Why should you care about page load times? So what if it’s just a few seconds? It’s those few critical seconds that will cause people to either stay on your website or abandon it. We live in the age of now and no one has the patience for a slow loading website. According to Radware, “time is money and customers don’t use slow sites. A one second delay in page time equals a 7% loss in conversions, 11% fewer page views and 16% decrease in customer satisfaction. Faster is better and your website and web-based applications need to be lightning quick or you will lose customers and revenue.”
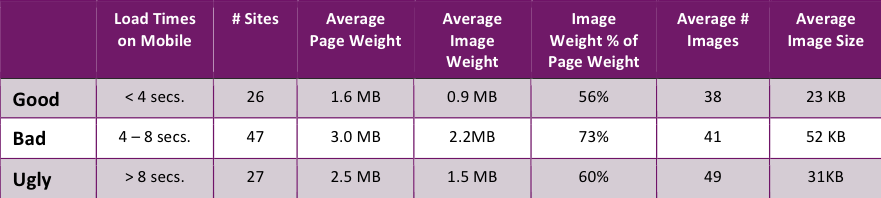
Trilibis conducted a survey which found that the majority of top news websites performs poorly when viewed on a smartphone or tablet. They analyzed 100 business, technology and entertainment news websites that employ responsive design. They found that only 26 percent load in less than four seconds on a mobile device, and 27 percent take more than 8 seconds to load. These tests were conducted on a 4G network and should be considered “best-case” scenarios.
When Trilibis calculated load times of the 100 sites on a mobile phone over an LTE network, the effect of heavy images became particularly apparent.

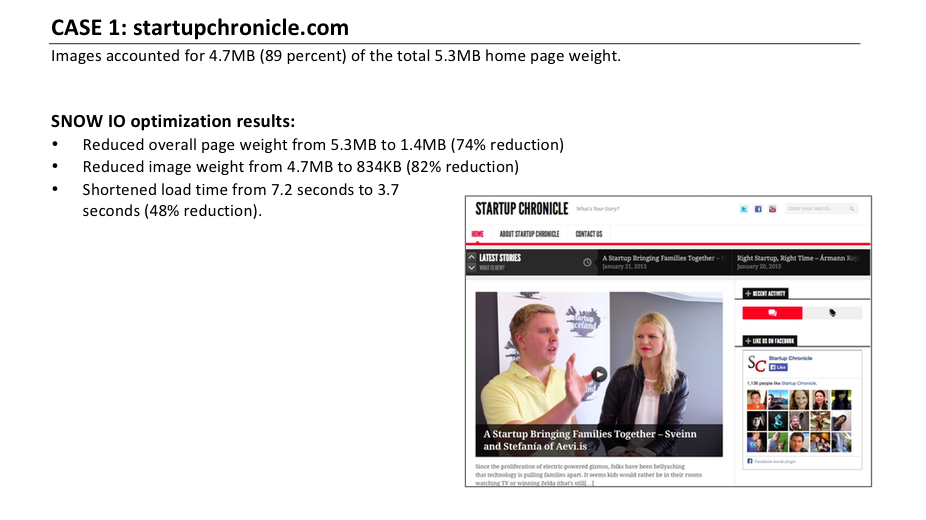
So, how can you lower page weight without compromising on user experience? The answer is image optimization! To prove that optimizing your images will really lower page weigh and make the web page load faster, Trilibis replicated 2 site’s content on their own webserver. Here’s what they found on the first one, startupchronicle.com:
“Reduced image weight from 4.7MB to 834KB (82% reduction)”
“Shortened load time from 7.2 seconds to 3.7 seconds (48% reduction)”
At the end of the day, you have to make some pretty important design considerations for your website. You know you can’t forget about the smartphone and tablet visitors to your website. So why have them struggle to open your webpage? Why let them bounce because of your slow page loading time?
The bottom line is this: lower your page weight by putting your images on a diet! Want to know how much faster your website can load if you optimized your images? No problem! Just click here.





1 Comment
Really nice tips you have covered here. Thanks.