Turbocharged SEO
Why I Recommend JPEGmini to Everyone I Know
I’m Simon Fazackarley, I’ve been a wedding photographer for nearly 15 years, I’ve covered over 400 weddings and have zero intention of stopping anytime soon. I love it! Ask me again at #1000.
In addition to running my own business, I also love to help other photographers grow their businesses and I’m a bit of a geek about helping people with their digital branding & SEO.
One of my favourite pieces of software, one that I find myself recommending almost daily is JPEGmini. I’m going to dive deep into one of the reasons behind this.

SEO BENEFITS
Ok, so I mentioned SEO. I’ve had great results with my websites ranking high for a lot of targeted keywords, and I regularly work with other photographers to tackle their SEO issues.
One of the biggest issues I see when auditing photographers websites are images. It entirely makes sense given that’s what we’re producing and what our websites exist to display – but it’s something that all photographers need to be more aware of as it can have huge implications for how high their site can rank.
Over the past few years, Google has made it abundantly clear they value speed. From switching to mobile-first indexing to the increased inclusion of Accelerated Mobile Pages they’re telling us that if your site isn’t fast – it’s not going to rank well.
It’s obvious, really – everyone is using their mobile to browse the internet – I’d give it a 75% chance you’re reading this on your phone right now.
For all the benefits it offers, mobile browsing comes with a huge limitation (if you’re not connected to wifi*) – and that is your data connection. Be it that it has slower download speeds or even bandwidth limitations – either way, huge images will kill the performance of your site.
(*Even if you’re on a mobile connected to wifi – a fast site will always perform better than a slow one.)
You can test this yourself, by running your site through Google’s PageSpeed Insights tool, one of the most common things it’ll tell photography sites – is that your images are too big!
Luckily, we have a solution with JPEGmini!

Example: Using it for a Blog Post
Take a recent blog post I published, for example, I included 75 images each sized at 1800×1200 pixels.
If I had output these from Adobe Lightroom at 80% quality (which I believe to be a great balance between visual quality and file size) we’d be looking at an average of 600kb.
Or a total of 45mb. Yikes.
But what can we do about this?
Well, there are a few simple solutions – firstly you can compress your images further in Lightroom, but nothing I’ve tested compares to the simplicity of running your images through JPEGmini – and I’ve tested a lot!
Running the same 75 images through JPEGmini immediately resulted in savings of, on average, 200kb per image, bringing the total size of the post to 30mb – still very large, but a huge 33% reduction over the original files.
So can we take this even further?
By exporting the images from Lightroom at 65%, we’re walking a fine line between quality and compression – but we can instantly shave even more off the files and then running them through JPEGmini will save us even more still.
The same 75 images went all the way down to an average of 300KB per file – or a post total in the region of 22.5Mb – Exactly half of where we started!
And all with only a very slight, potentially imperceptible decrease in quality.
So you can see why I recommend JPEGmini to everyone I work with. There are more involved solutions that could potentially result in greater savings – but I’ve got my JPEGmini workflow down to a single click in Lightroom and they’re ready to upload and post.
Try JPEGmini Pro For Free Now!
The SEO benefits are huge, by combining your smaller files sizes with decent hosting, caching and some kind of lazy-loading plugin you can make your web page load, even on mobile – in under 1 second!
Examples: Quality vs Compression
But what is the point in a fast site, if the compression has made your images look rubbish?
Well, that’s what I love about JPEGmini – it’s not applying any compression at all, just stripping out unnecessary stuff and massaging your file sizes without changing the quality perceivable.
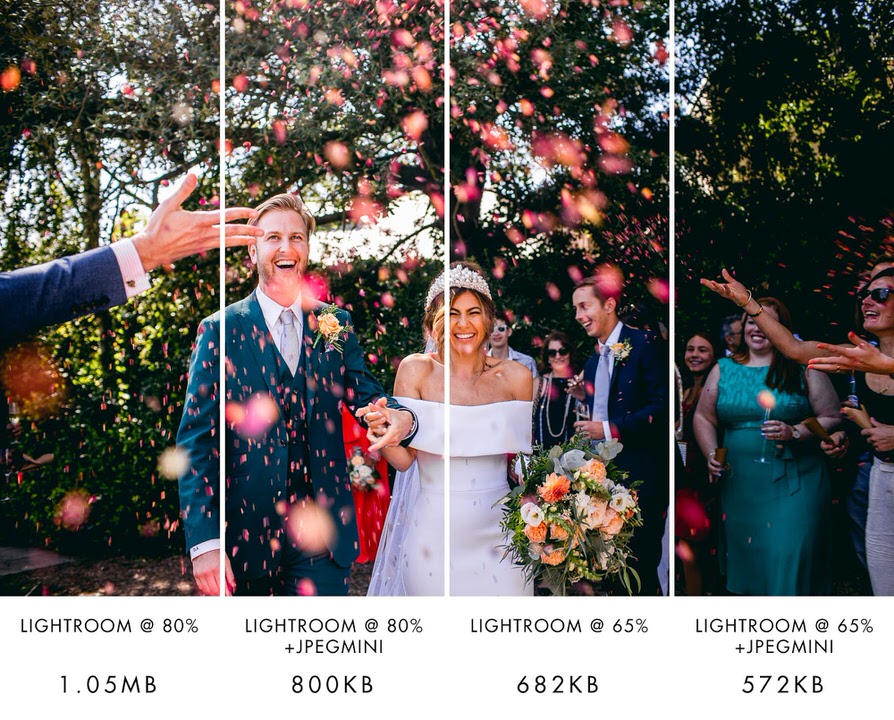
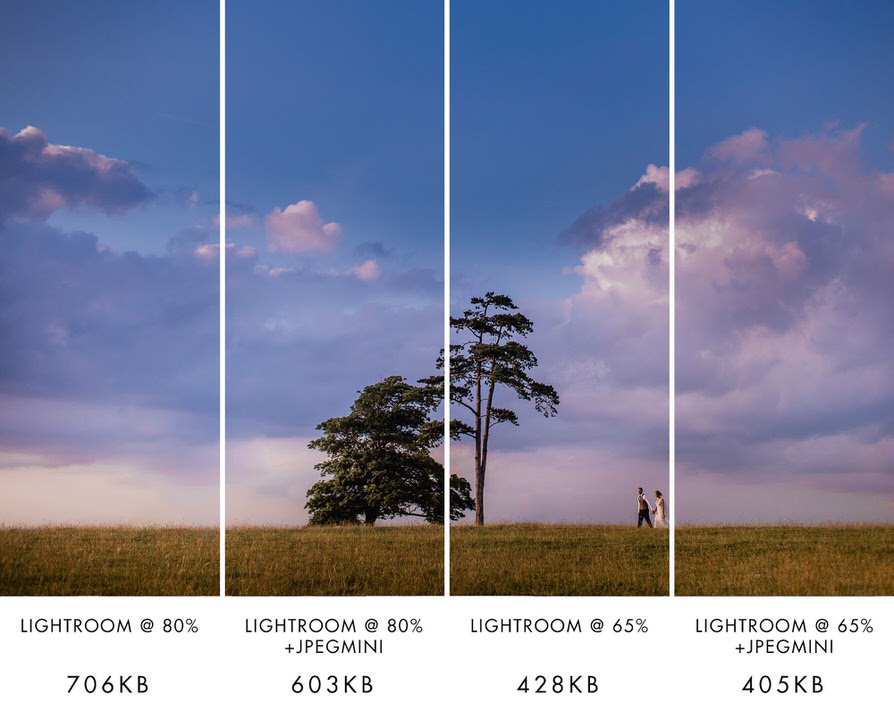
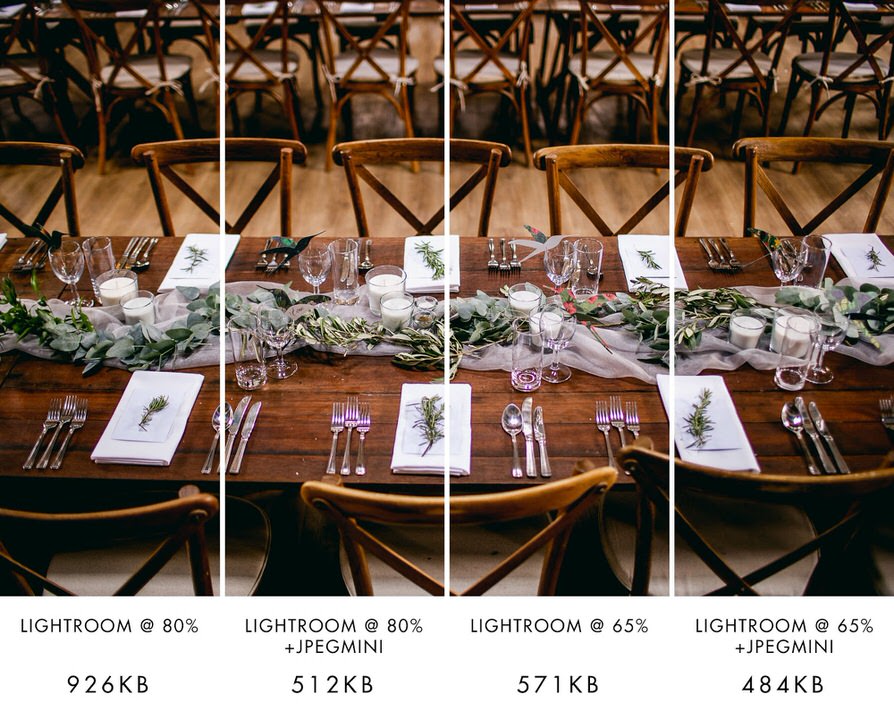
Here are a couple of comparisons of some Images I’ve just delivered – using 4 different export/compression settings.
- Export from lightroom as 80% quality.
- Export from lightroom as 80% quality & run through JPEG mini.
- Export from lightroom as 65% quality.
- Export from lightroom as 65% quality & run through JPEG mini.
I find anything less than 65% quality to be unacceptable – it loses fine details and generally looks bad, so I haven’t gone below that.
Confetti photos are notoriously bad for compressing well, all the fine detail and high contrast areas start to look bad fast. So I’ll start with one of those as an example. This is an extra tough example as it has a lot of leaves in the background.

You can see from the image above, that the combination of exporting at 65% and passing through JPEG mini has almost halved the size of the images over ‘just’ exporting at 80%.

The numbers don’t lie – both of these examples have reduced the file size by around 40-50%, quickly, easily and all without a dramatic decrease in quality – extend this across an entire blog post, or even your entire website and the savings will quickly add up.

So there we have it, give it a go on your next blog post – see what kind of savings you can achieve and by combining this with other SEO efforts, you’ll see improvements in your search rankings!
