5 Tips To Improve Your Photography Site’s Google Ranking
Count to one.
Finished? That’s the length of time you have to catch a user’s interest when they first visit your site. One second. If the site loads slowly, you’ve lost them. They get impatient, distracted and quickly move on. Want to see low bounce rates and high average session duration? Site speed is critical.

What causes a website’s slow loading time and how can you fix it?
Site Speed, as defined by Google, is a ranking factor. Photography websites tend to load a fair amount of large images, which can translate into slower loading speeds. Faster loading times help improve the user experience (UX) and is a critical element in any online business,. Additionally, loading speed is factored into search engine optimization (SEO). How much is ‘website speed’ a Google ranking factor?
John Mueller from Google says, “We do say we have a small factor in there for pages that are really slow to load where we take that into account.” Google might crawl your site slower if you have a slow site. Since photographers are constantly adding new content which includes hi-res images, they must weigh the benefits of hi-res vs. loading time.
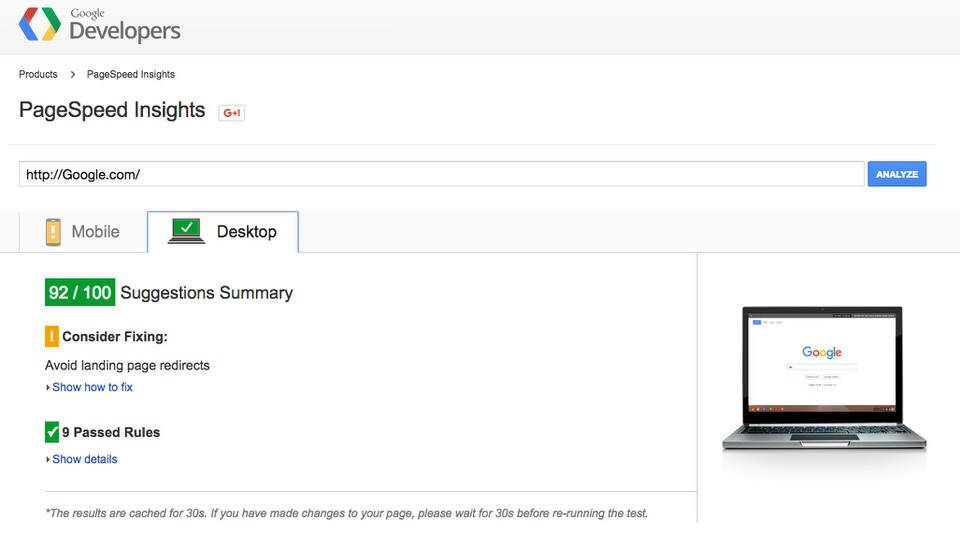
It’s important to remember that 50% of visitors to your site are using a mobile device and images that take too long to load will cause them to move on. Controlling the size of your images is imperative if you want new customers to be engaged and become potential customers. Our suggestion: Use Google PageSpeed Insights to determine how fast your site loads and whether you need to shrink your image sizes.
Now that you’ve tested, what small changes can you implement to make a big impact on Google’s rankings? We’ve put together 5 tips that will help you rank above the rest.
1. Make sure to Have Readable Image Filenames
Image filenames are an important factor in optimizing for search engines. You don’t want file names like DSC002764.jpg, picture1.jpg or something similar along those lines.
While these file names might work well when archiving photos in your photo programs, they are basically useless on the web. Using descriptive filenames on the web will give the search engine spiders a hint about the picture’s content. So instead of DSC002764.jpg, name it Australian-Surfer-Attacked-By-Sharks.jpg.
2. Resize Images
As a photographer, you’re putting your best images on your website; but their size is slowing down your site. Pages containing numerous images can take a long time to load. It is therefore in your best interest to optimize your images before you upload them to your website.
No one wants to sacrifice image quality, and that’s why photographers trust JPEGmini. JPEGmini helps take the guesswork out of optimizing your images. You simply drag and drop your photos into the standalone app and the rest of the work is done for you. If you export your photos directly from Adobe Photoshop or Lightroom, JPEGmini will automatically optimize them to the lowest file size possible without ever sacrificing quality. The resulting benefits will be faster uploading times, better UX and faster loading websites, thus improving Google search rank and customer satisfaction. You can try JPEGmini for free by clicking here.
3. Content Delivery Network
A Content Delivery Network is a team of servers located around the world containing copies of your static media content. That means the closer your visitors are to your content, the faster it will load. So if a web visitor is located in California, they will be served content from the closest data center located in California, instead of a data center located in New Jersey.
There are many CDN options available, but the most popular by far is Amazon Web Services’ S3 account. It is cheap and reliable.
4. Use Alt Attributes for Your Photos
Search engines have a difficult time understanding the content of images. The more relevant text you can include around the image, the easier it is for search engine spiders to interpret the content of the image.
The alt attribute provides alternate text to describe the image if a browser has image loading disabled and is important to the usability of your website for visitors with poor eyesight. In photography terms, the alt attribute is comparable to the image title metadata.
The title attribute is displayed on tags when hovering your mouse over an image. It should provide information about the image for which it is set. Below is an image tag with optimized filenames, alt and title attributes:
<IMGTITLE=” AUSTRALIAN SURFER ATTACKED BY SHARKS
5. Enable Browser Caching
Some of the largest files on your website rarely change. This includes CSS files, Javascript files, your website logo, etc. By creating a “cached” version of your website, you could speed things up to 10X faster.
Browser caching allows Internet users to speed up the loading time of their favorite websites by storing a cached copy of your website locally. This reduces calls to your server and saves the user from downloading the same files again.
If you’re using WordPress then the W3 Total Cache plugin will be the right choice for you. It decreases the load time of your website, resulting in faster page loads and happier visitors. The W3 Total Cache plugin improves the user experience of your site by improving your server performance, caching all aspect of your site, reducing the download times and providing transparent content delivery network (CDN) integration.
If site performance, Google ranking and visitor satisfaction are important to you, you now have 5 easy steps which will greatly improve all of those factors. Feel free to let us know which steps you implemented in the comments section below.





4 Comments
Amazon’s CDN is called CloudFront, not S3. S3 is simply a file storage, you can backup your images into it. To really improve website’s the performance, you should use CloudFront or CloudFlare which is free for smaller websites.
We host our website completely behind CloudFront, so that every piece is served by CDN.
Thanks for sharing such a nice info with us. I am very impressed through your way
of presentation in this blog.The points, which you have described over here are excellent and very
helpful.Not only hope but also believe that it benefits all the ones who land up here.
All of this 5 tips considerable but I think Resize Images is most important, because if you don’t use web format of the image then it will take extra time to load your page, whatever you do?
The stuff you are using that is very useful and helpful. Thanks for sharing a very informative article.i will follow the tips that you are advise